A quick way to make a beautiful presentation based on a popular syntax color scheme
I recently had to make a presentation for giving a talk at a conference. But the Keynotes’ default themes are not so great. Especially, I…

I recently had to make a presentation for giving a talk at a conference.
But the Keynotes’ default themes are not so great. Especially, I don’t like the color schemes.
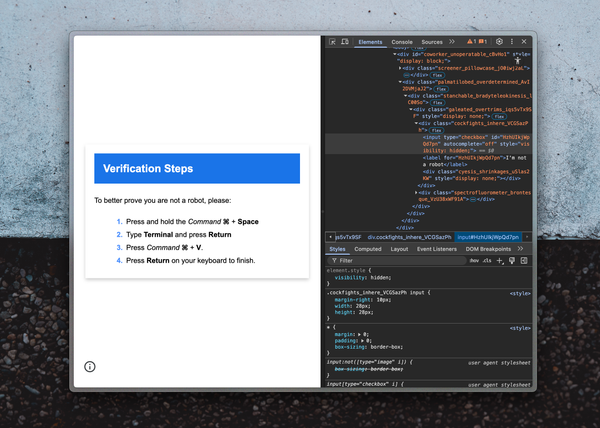
So I decided to make a theme for myself from scratch and here is the result:


I’m totally happy with it.
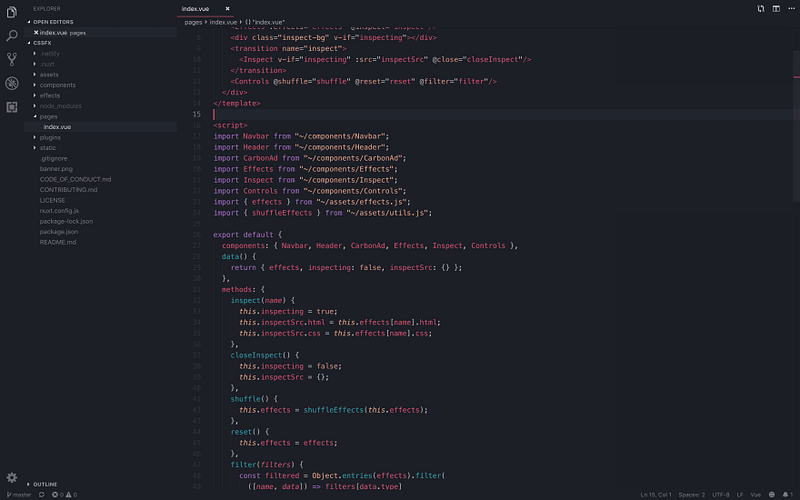
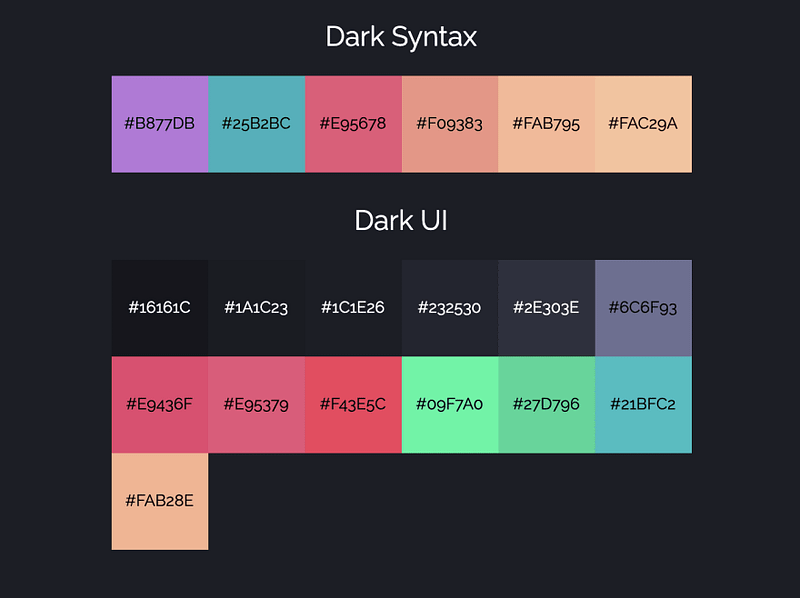
The color palette is borrowed from Horizon Theme made for Visual Studio Code:

You can pick up colors from their color palette:

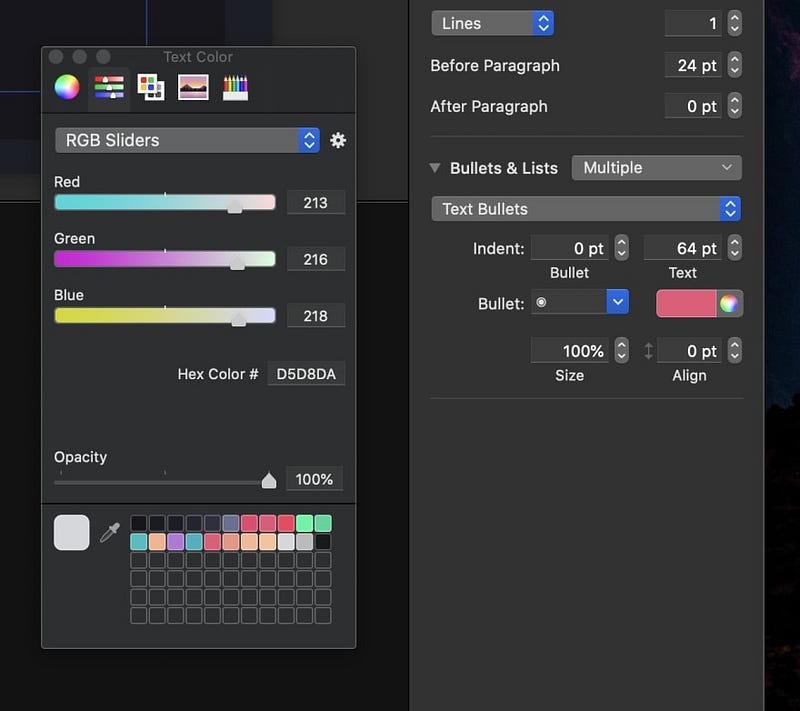
And then, paste them into Keynote’s palette so that you can quickly use them like so:

Very easy. You don’t have to buy expensive themes. You can copy and paste colors from your favorite syntax theme.
Download
Published my theme on GitHub here:
- Follow me on Twitter & Instagram
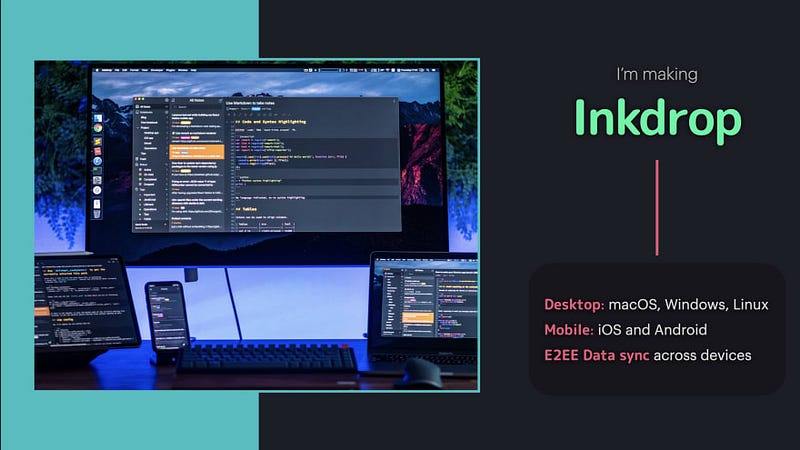
- Inkdrop — Markdown note-taking app