Fixed 2,500 TS errors / Got a share extension to work🔥

Hey, what's up? It's Takuya here. I made great progress on both the desktop and mobile apps of Inkdrop.
🔥 Desktop: Fixed 2,500 TypeScript errors
The desktop app is in the process of migration from FlowJS to TypeScript and that's almost done now. It was over 2,500 errors when I started working on it.

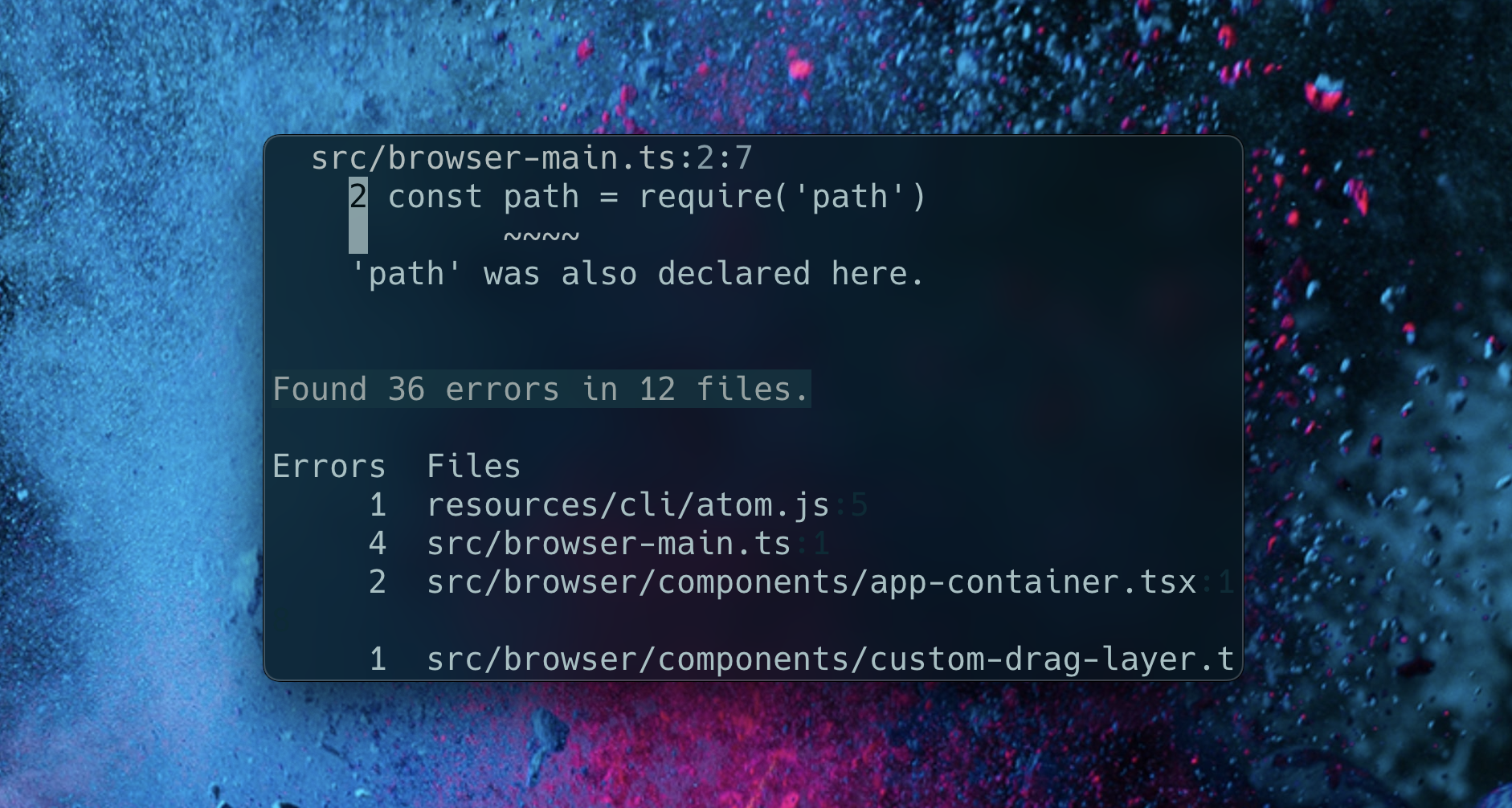
Now, there are only 36 errors, which are trivial to fix.

The app is currently not able to run yet since there are many breaking changes as I've upgraded many dependencies. But the progress is great so far!
🚀 Mobile: Got a share extension to work
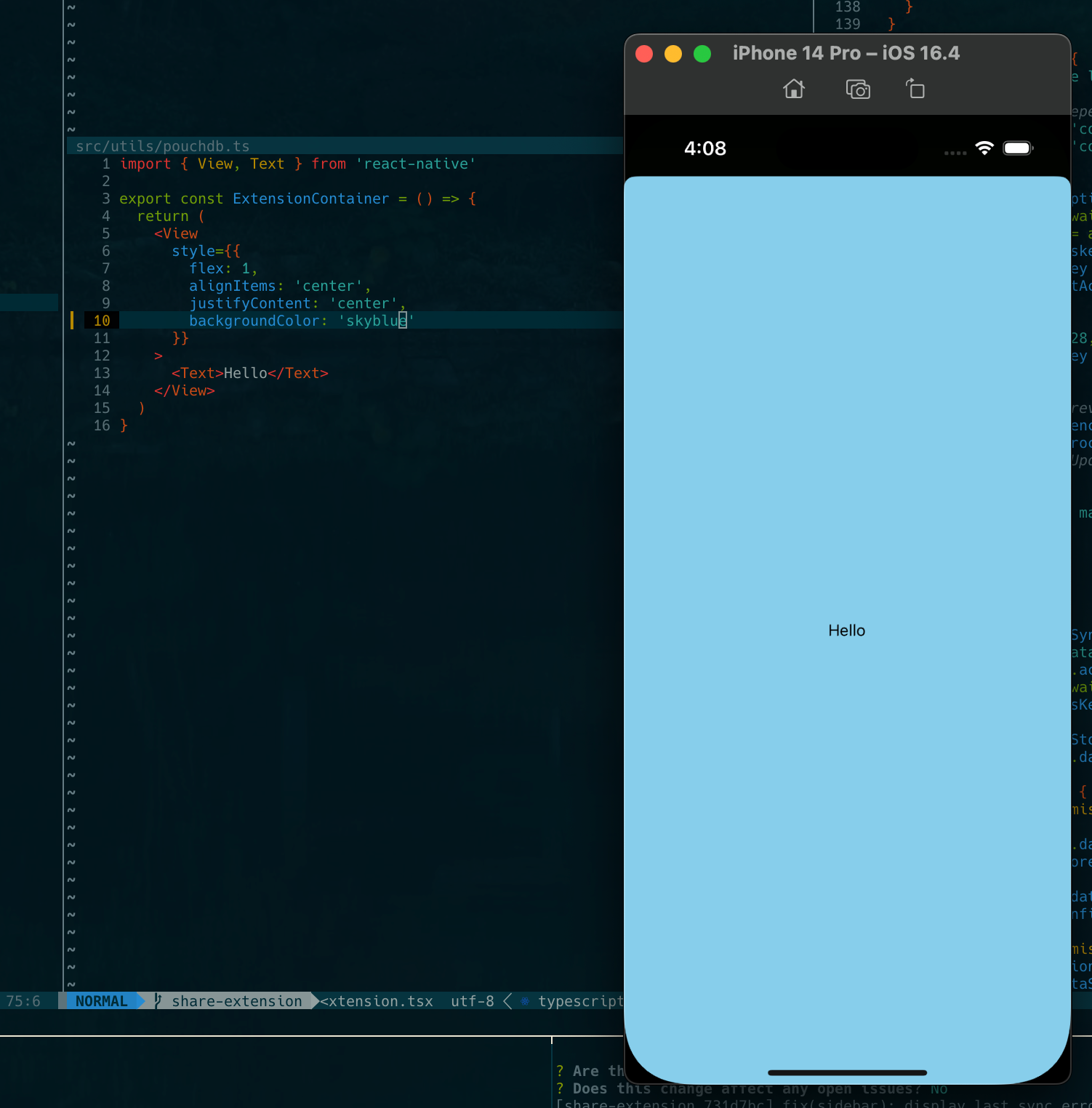
I've been working on supporting sharing a link to Inkdrop from other apps. Last week, I looked into an open source React Native project to learn how to add a shere extension support on iOS. Then, I've managed to get my share extension to work.

I'd like to share how to accomplish that here.
Create a new target for the share extension
I followed the following blog post on how to configure a share extension:

Add an entrypoint for the share extension to React Native
In your index.js, you can register a component for the extension like so:





