How I made Inkdrop 500ms faster to launch🚀

Hello, this is Takuya. This week, my focus has been on enhancing the launch speed of the desktop application.
WATCH VIDEO🎥 https://www.youtube.com/watch?v=2eohPPTIw1I
Eliminating filler words like “mm”s, “ah”s, and “eh”s
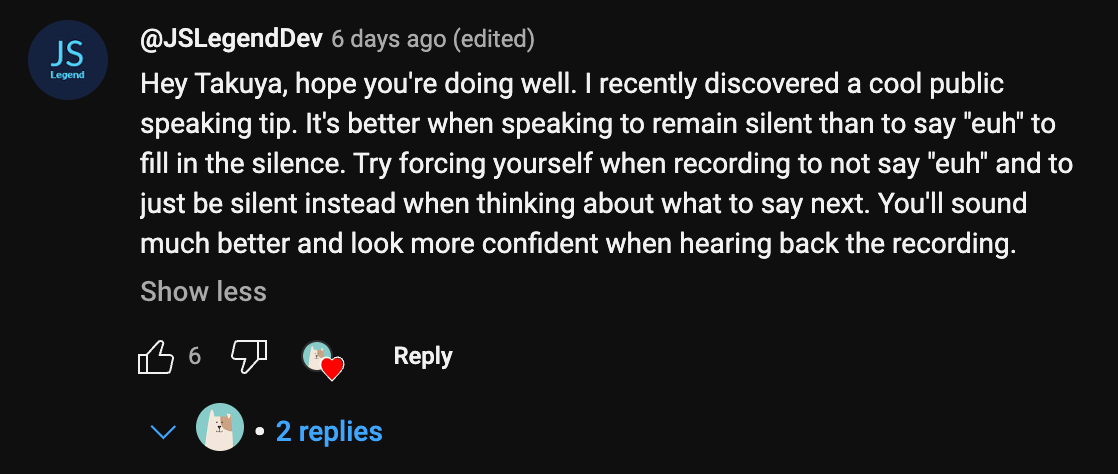
Before delving into the progress report, I want to share a tip about public speaking. I've been honing my English speaking skills on my vlog channel, and I've seen a noticeable improvement since I started. By the way, JSLegendDev shared some valuable advice in the comments on my channel.

I concur. I often use filler words like "mm", "ah", and "eh" when I'm thinking about what to say next. It's a bad habit and needs to be corrected. Furthermore, omitting these fillers would simplify the editing process for my vlogs.
Let's give it a shot!
🥳 Improving the launch speed of Inkdrop's desktop app
The speed at which an app launches matters to every user. Nobody enjoys waiting for an application to open.
🤯 VSCode launches so fast
As some may know, I usually code using Neovim. Like Inkdrop, VSCode is also an Electron-based app. Apps built on Electron tend to be slow in terms of launch speed. So, I assumed that VSCode would be slow too. However, I was wrong. After launching VSCode for the first time in a while, I was astonished by its quick launch speed. The app opened in approximately 1 second on my laptop - truly impressive. Could the reason be that I haven't installed too many extensions? Regardless, this experience was eye-opening. I had no idea that such speed was achievable for a full-stack IDE.
By contrast, Inkdrop takes roughly 2 seconds to launch, which feels slow in comparison to VSCode. Hence, I resolved to enhance Inkdrop's launch speed.
🚀 Achieved a Launch Speed Improvement of 500-700ms
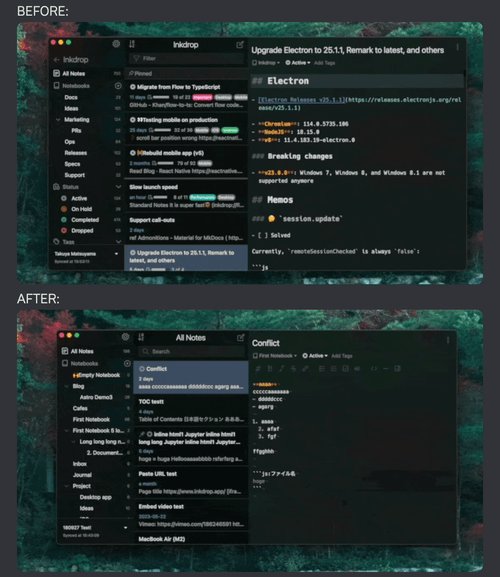
To cut to the chase, here's the result:

Inkdrop is still a bit slower than VSCode, but it's much more acceptable now. Here's what I did.