Kuma UI🐻 vs Panda CSS🐼 – My first impressions

Hey, what's up? It's Takuya here. I tried out recent UI frameworks called Kuma UI and Panda CSS. They are basically kinds of CSS-in-JS libraries but focus on supporting Zero Runtime. I wanted to learn them and know which would better fit my project requirements.
📺 WATCH VIDEO: https://youtu.be/FT0FYEbdnqg
I love Style Props
I've used Chakra UI to build my homepage and found that Style Props are so useful to style components in JSX. For example:
import { Box } from "@chakra-ui/react"
// m={2} refers to the value of `theme.space[2]`
<Box m={2}>Tomato</Box>
// You can also use custom values
<Box maxW="960px" mx="auto" />
// sets margin `8px` on all viewports and `12px` from the first breakpoint and up
<Box m={[2, 3]} />I used Restyle to build the mobile app of Inkdrop, which allows you to style components in the Style Props way. I'd like to adopt Style Props in my desktop app project as well.
However, there is a performance drawback in those CSS-in-JS libraries, that is, the styles defined in JS have to be compiled at runtime. That's why recent UI frameworks try to support 'zero runtime', which generates static CSS files from JS, like Vanilla Extract. This is great, but it restricts the possibility and flexibility of CSS-in-JS. Kuma UI and Panda CSS try to solve this problem.
Kuma UI - A hybrid approach
With Kuma UI's headless, zero-runtime UI components, build top-performing websites effortlessly, while enjoying the best developer experience. Say hello to the future of CSS-in-JS
They say it analyzes the source code and extract only static styles into CSS files and leaves dynamic ones in JS components. And it provides unstyled components, which allows you to pick your favorite CSS libraries and unstyled component libraries like Radix UI.
Inkdrop already has its own styles and theme system, so headless components would help update old existing components gradually.

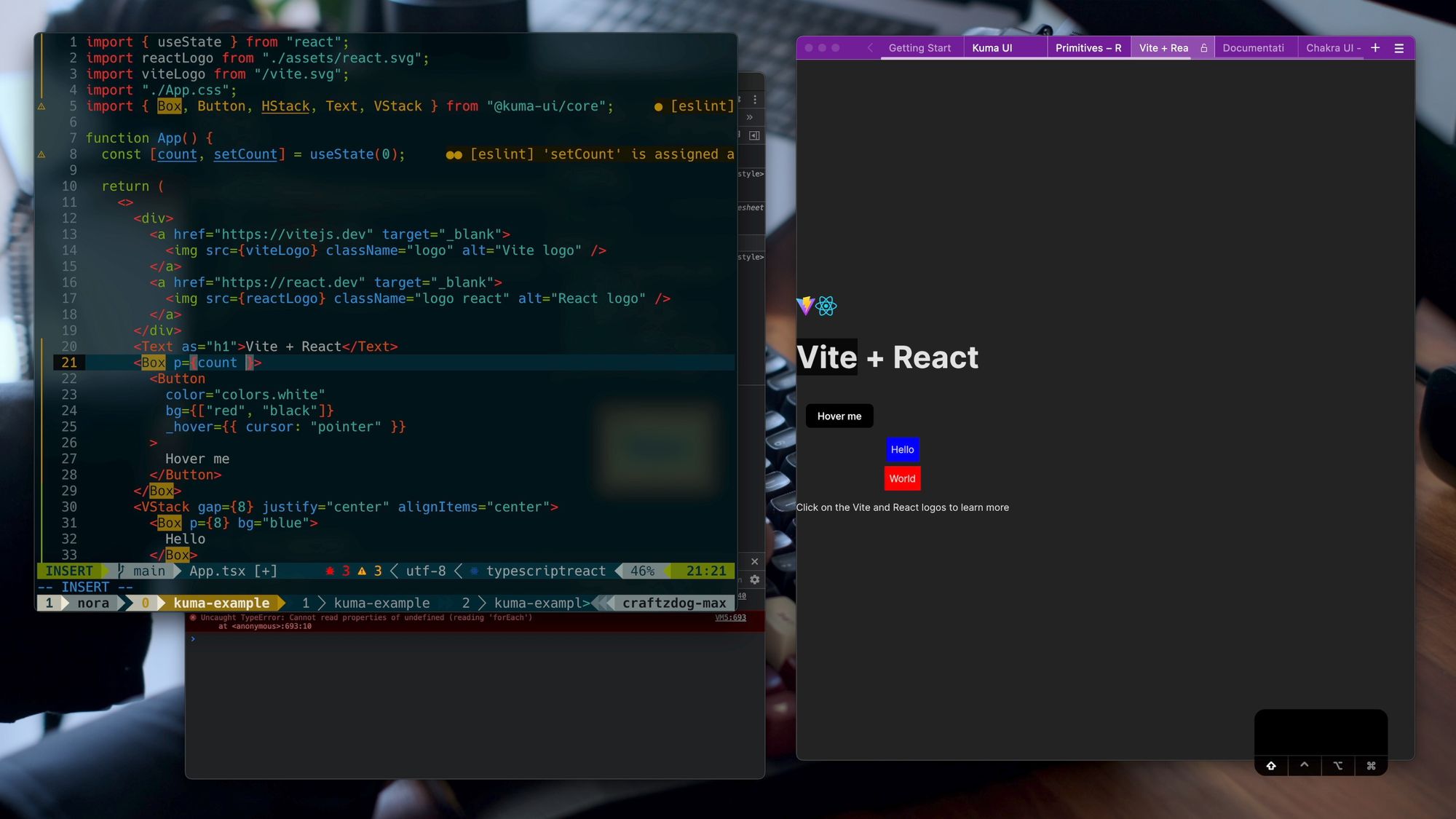
It works just as I expected. It's simple and lets me write components in the Style Props way.

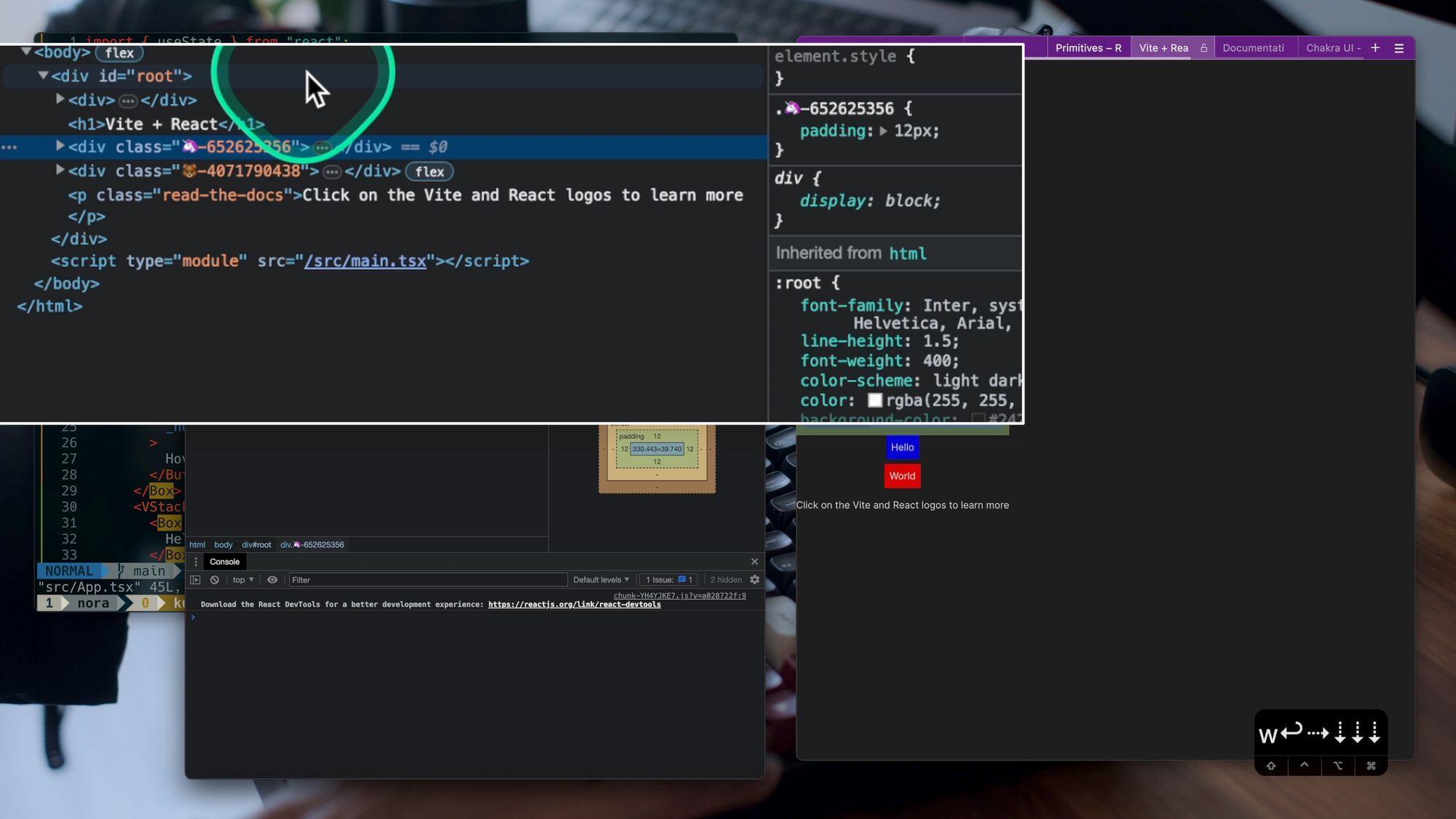
It detects static and dynamic styles properly. Static styles get a '🐻' prefix and dynamic styles get a '🦄' prefix in their class names.

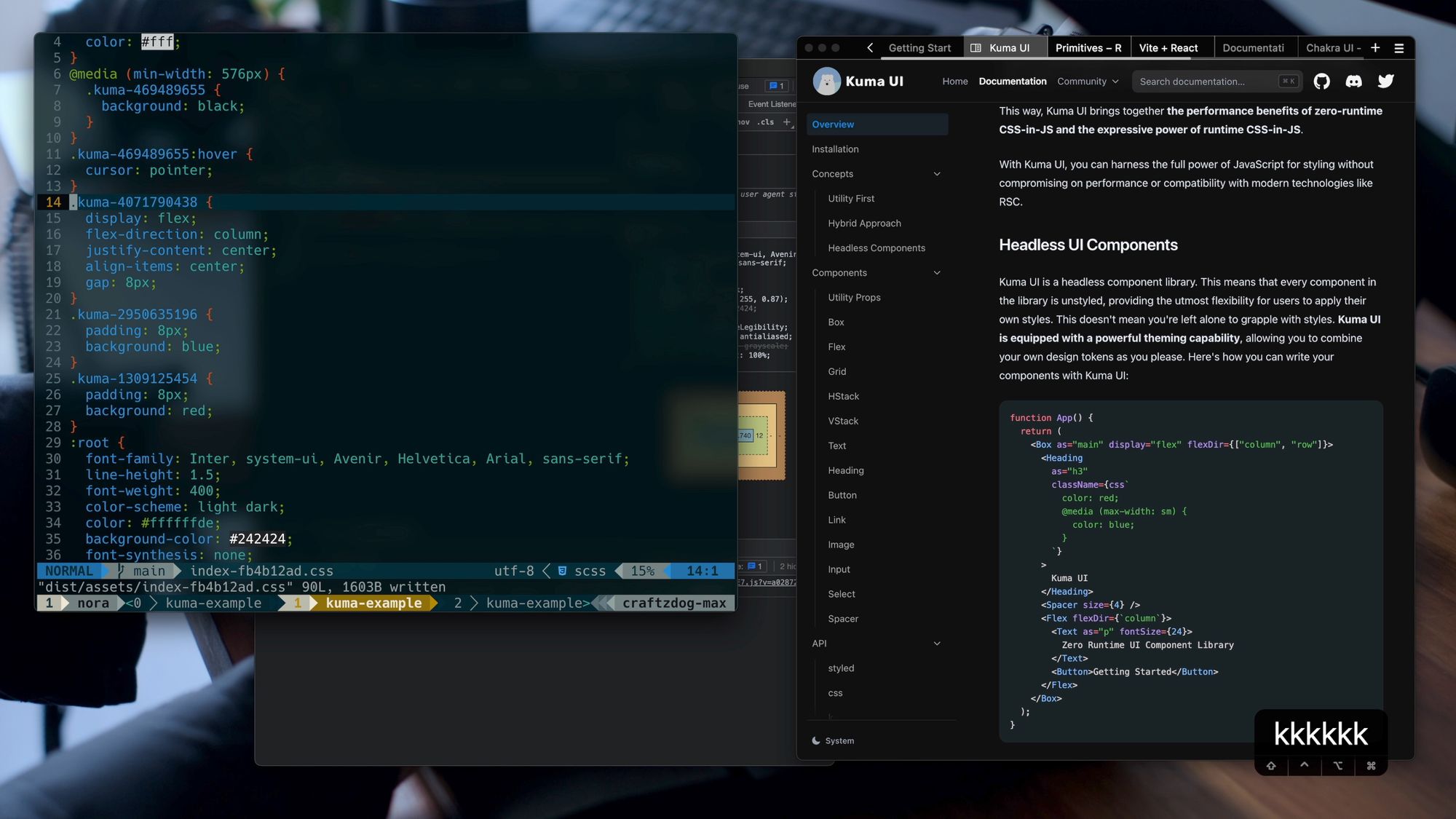
I confirmed that it generates a CSS file with the static styles extracted from the React components. Cool.
Panda CSS

CSS-in-JS with build time generated styles, RSC compatible, multi-variant support.
Panda CSS is built by the same authors as Chakra UI. It supports generating CSS code at build time.
When I installed the package, I saw many dependencies have been installed, including AstroJS, whereas my project doesn't need it. After running panda codegen, it generated a bunch of JS and CSS files for customizations.
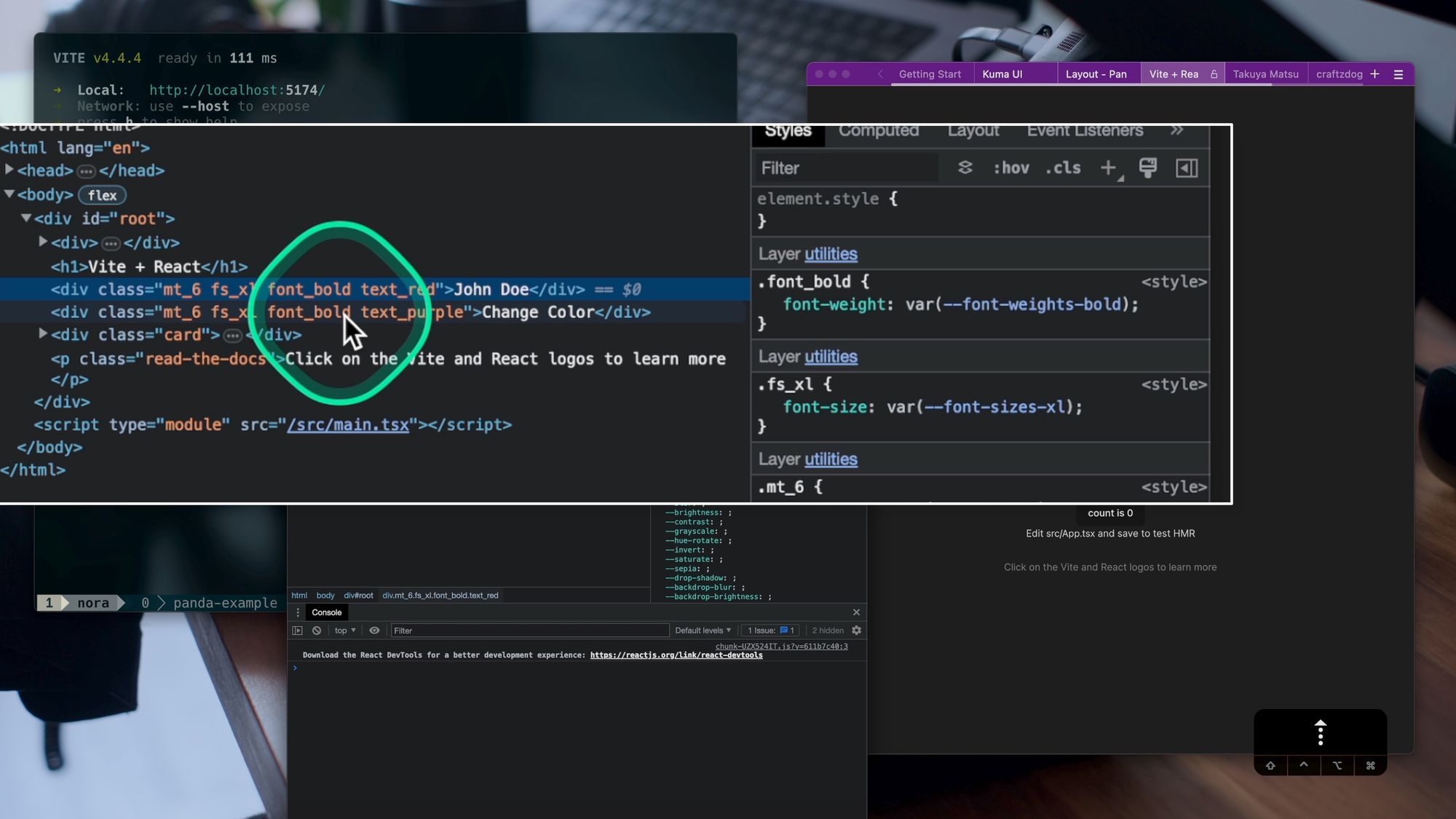
When building, it generates somewhat Tailwind-like classes, which is interesting. It looks like the utility props get converted into those utility classes in order to accomplish zero-runtime support:

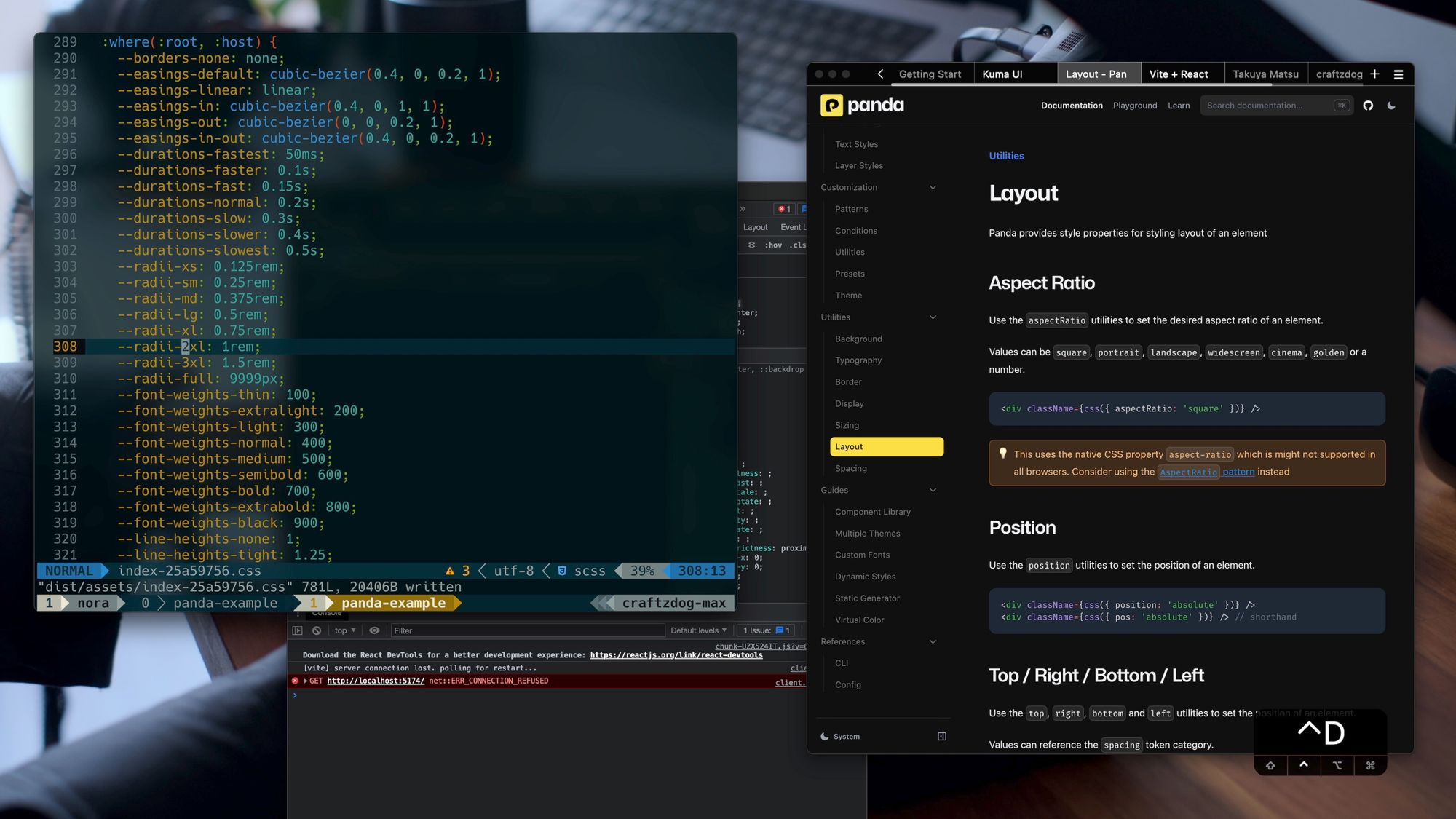
Like Chakra UI, it comes with basic styles and CSS variables, so you can quickly start building components:

My thoughts
After trying both frameworks, I feel like going with Kuma UI, at least for now. Because my project already relies on Semantic UI (deprecated years ago!) and I can't quickly rewrite the entire components. I liked the simplicity of Kuma UI because it doesn't generate utility code in your project directory as Panda CSS does. But Panda CSS is great if you start a new project and don't want to spend time considering other toolchains or building custom UI styles.
Hope it's helpful! Have a productive day.