New feature — Inline Image Widgets (v3.7.0)
Inkdrop v3.7.0 is rolled out today. This update includes the following resolutions:
Inkdrop v3.7.0 is rolled out today. This update includes the following resolutions:
- New feature: Inline image widgets in the editor (Thanks Tyler #52)
- Bugfix: Closing search box with esc on mac closes the full screen mode (Thanks Maciej #53)
- Bugfix: Syntax highlighting for Powershell doesn’t work (Thanks whyallthenoise)
- Bugfix: Gutter’s background color won’t be transparent when UI theme is
vibrant-dark-ui.
Thank you for your feedback! I would like to tell a bit more about the new feature added in this version.
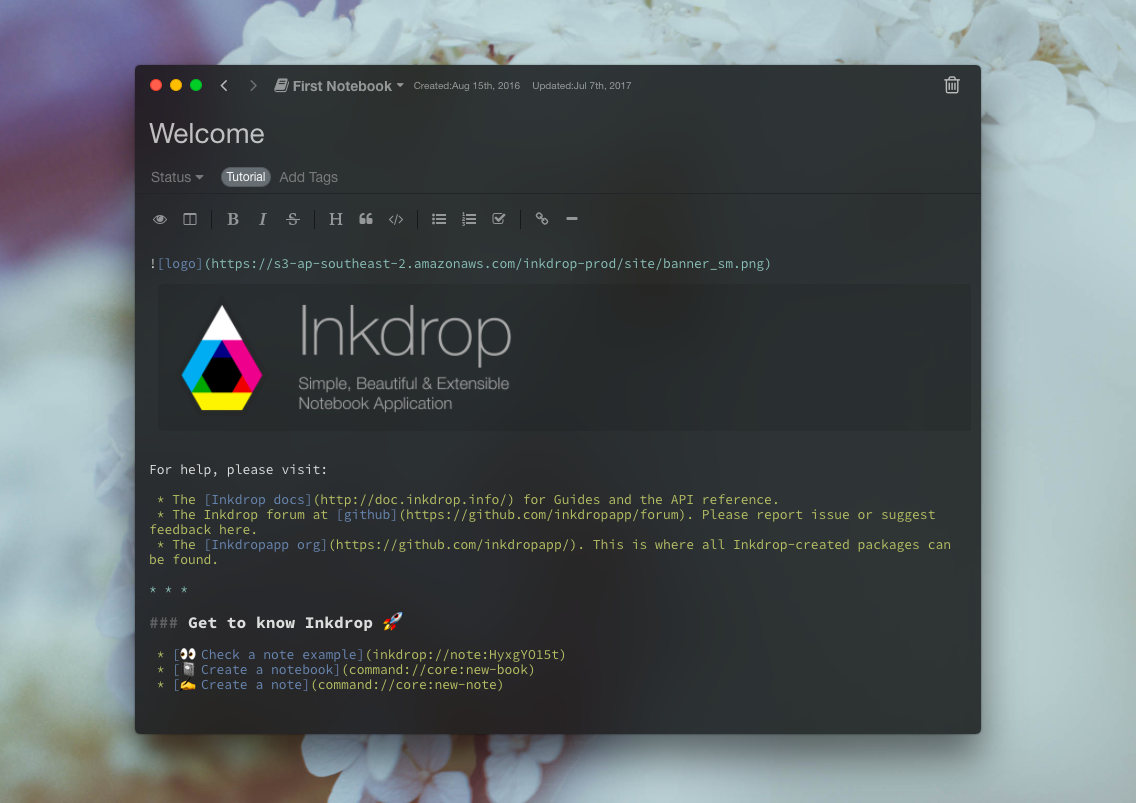
The Markdown editor now can show images
Have you ever thought it would be great if it shows images in the editor? I guess why prople love Markdown is that the formatting is similar to what it will look like after converted to HTML. But since the plain text format, it can’t show images as is. That causes us necessary to switch the view mode often to check the image, as Tyler says in the forum:
From a markdown-purist perspective, I understand this enhancement doesn’t make much sense, but I think it does after considering what markdown is being used here for, as I don’t think it’s just for generating HTML. Rendering the image in theEditview makes sense here, in a note-taking app where users frequently edit. When a user prefersEditmode (look & feel and ability to edit the note), they should be permitted to have the image rendered also. I am regularly modifying / improving my notes and would prefer to stay inEditmode while still seeing images.
Most Markdown editors don’t support inline image widget as far as I know, so I thought it would be a big advantage for Inkdrop if supported. The result is remarkable:

Thanks to CodeMirror’s inline widget support, it was easy to implement. It doesn’t block your writing experience as the cursor jumps to the next line over the image. I hope you love it!
Thank you for all of your support!
Download now: https://www.inkdrop.app/
Send feedback: https://github.com/inkdropapp/forum/issues
Contact us: contact@inkdrop.app
Twitter: https://twitter.com/inkdrop_app