The Roadmap of Inkdrop vol.6

Hi folks, it's Takuya here, the solo developer of Inkdrop. It's already been 4 years (!) since I last published a roadmap for Inkdrop here in 2020. Some items from that roadmap are still in progress—I haven’t given up on them—but I felt it’s time to share a fresh update. There are still a few tasks remaining in the previous roadmap and I haven't given them up though, I think it's time to update it.
Before diving in, let me fill you in on what’s been going on behind the scenes.
Watch video:
Table of contents
- Experienced burnout, and learned to adjust my work pace
- Made ground-up improvements
- Started a user community on Discord
- I help people who have a similar workflow
- ✅ Share target & share extension
- ✅ Command palette
- ✅ Migrate to CodeMirror 6
- Outline view
- ✅ Preview pane improvements
- ✅Two-factor authentications
- ✅ Prepare for ARM64 & other platforms
- Improve image upload speed
- ✅ Diff view for revision history on desktop
- Notebook icons
- Visualize your progress and achievements
- AI integrations
- A free Markdown editor for editing local files
Experienced burnout, and learned to adjust my work pace
The past 4 years have been the hardest since Inkdrop launched. I started Inkdrop in 2016 when I was 32; now I'm 40, and Inkdrop's already 8 years old—wild! It’s such a big part of my life that its history is inseparable from my own.
In that time, my wife and I had a baby 3 years ago, which completely changed my life as a dad. Parenting is incredibly hard, even now, and I can’t dedicate as many hours to work as I did before.
Then, in 2022, the Atom Editor was sunsetted, so its modules are no longer maintained. As you may know, Inkdrop was built on Atom’s framework, so this news really hit me. I started refactoring internal modules to ensure the project stayed maintainable.
On top of that, my YouTube channel hit 200k subscribers, which drove a lot of new customers to Inkdrop. But that also led to a higher churn rate.
Then, I pushed myself too hard to manage and overcome these challenges – taking care of my kid, replacing internal modules with alternatives, refactoring obsolete modules, improving the performance, making more videos, and on, and on. I couldn't stop thinking about it all, even in bed. I got insomnia and eventually burned out. It was an incredibly tough time as an indie developer.
I took a long break, traveled to Italy, and rethought my work pace. After experiencing burnout, I've been making a conscious effort to embrace my finitude and acknowledge my limitations. I learned that life is to choose more wisely what you’re going to procrastinate on, in order to focus on what matters most. Here’s my current daily routine, if you’re curious:

I decided not to work after dinner. Instead of working longer hours, I decided to try to put the highest quality focus during the daytime.
Made ground-up improvements
Despite having tough situations, I managed to make a bunch of ground-up improvements. I’ve been simplifying the complicated codebase from Atom, speeding up launch times, and migrating from Flow to TypeScript for better DX. Here are some highlights:
- Refactoring the extensible Markdown renderer 🛠️
- How I made Inkdrop 500ms faster to launch🚀
- Made the launch speed ~300ms faster on Android
- Can you fix 2,500 TypeScript errors?
Inkdrop aims to just work smoothly across platforms without requiring endless customizations. These improvements weren’t shiny, but they were crucial for Inkdrop’s core value. I’m happy that I managed to endure that refactoring phase. There are still some components to refactor, which will be mentioned later.
I also refactored the UI theming system and improved the full-text search feature to handle complex queries and highlight matched keywords:

Because Inkdrop’s UI is intentionally simple, I can focus on consistent design details. The new theming system uses CSS variables, making it much easier to maintain and add new UIs.
My goal remains the same: keep improving the core user experience without bloating the app, so you can stay focused on taking notes.
Started a user community on Discord
I wanted a casual place for Inkdrop users to connect, share how they take notes, and chat about anything else that comes up. While the user forum is still the main spot for official feedback and feature requests, it can feel a bit formal sometimes. That’s why I set up a Discord server, so we can hang out, talk tech note-taking, and motivate each other.
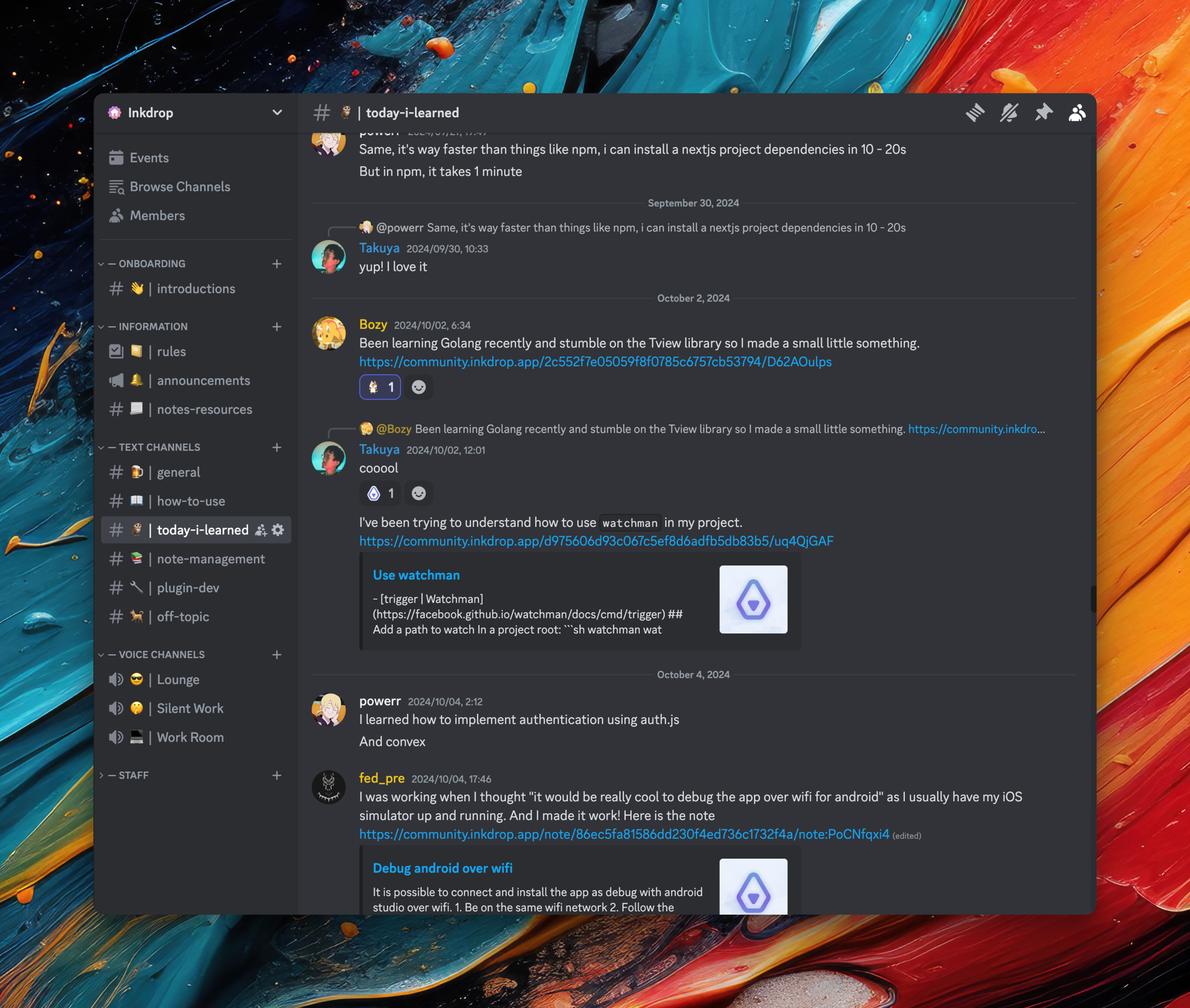
Sharing tech notes
As a community leader, I regularly share my own personal tech notes, and other members do the same in our #today-i-learned channel. It's been fun to check out other people's tech notes.

Silent work room (Moku-moku kai)
In Japan, moku-moku kai (もくもく会) is an event where people quietly work on their own tasks together—it’s great for motivation and focus. The word “moku-moku (黙々)” basically means “silently.”
On our server, there’s a Silent Work voice room. You can hop in anytime, post what you plan to work on, and then just focus on your task:

We've been enjoying working together:

Online meetups
I also host online meetups occasionally—it’s great practice for me to speak English :) We usually chat about:
- What you’ve been learning
- A project you’re working on
- Interesting tech news
- Freelancing
- Productivity tips
- Your favorite keyboards or switches
- Books/articles you’re reading
- Indie development, freelancing, student life
- New features
I help people who have a similar workflow
In my tech note-taking guide, I mentioned I prefer specialized tools over “swiss-army knife” apps. I love the UNIX philosophy of “One tool for one job.”
That’s why I keep Inkdrop dedicated to tech note-taking. It’s not meant for managing everyday tasks, schedules, or photo memos. It’s never going to be a big do-everything app. I can't please everyone after all.
So, Inkdrop will stay:
- Simple and clean: You can use it out of the box without spending hours on configurations.
- First-class on mobile: I’ll keep improving performance and the look-and-feel.
Inkdrop also helps you follow this workflow, which is explained in detail in the guide:
- Identify the problem
- Research possible solutions
- Validate the solutions
- Reuse the knowledge
All future features of Inkdrop will be designed to contribute to these steps.
So let's keep going!

✅ Share target & share extension
Providing a quick way to stock web pages is one of the frequently used features, as we often find useful pieces of information on the web and other apps. It involves some native implementations for each platform.
✅Command palette
Inkdrop comes with a lot of commands that can be bound with keystrokes as you like. But like Atom and Sublime Text, if we have a command palette, the commands can be found by keyword and be tried quickly without configuring keymaps.
✅Migrate to CodeMirror 6
Currently, the desktop app is using CodeMirror 5, but the latest version is 6.
It requires a lot of work to migrate to it such as Vim keybinding support.
On the other hand, the mobile app already uses CodeMirror 6, so I already understand the API. CM6 comes with a lot of ground-up improvements, such as contentEditable-based editor, which allows you to use extensions like Grammarly for proofreading. On top of that, its new parser called Lezer is super fast and more versatile to support new context-aware features.
I'd like to migrate it as soon as possible.
Outline view
Currently, there is already a plugin called sidetoc by Basyura-san, which adds a table of contents on the right side of the editor, and it has been so useful. I'd like to support it officially to take full advantage of the CodeMirror 6's parser.
For example, it'd be useful to also display task lists in the outlines.
✅Preview pane improvements
Make it more comfortable to review and reuse your knowledge.
- Add a copy button to code blocks
- Double-click on images to zoom in
There are already plugins for them like copy-code-to-clipboard by q1701 and dblclick-expansion-image by Basyura though, I think these features should work by default.
✅Two-factor authentications
Currently, I'm considering to add OTP-based authentication. It'd also be nice to get email notifications on successful logings so you can quickly know any suspicious activity.
✅Prepare for ARM64 & other platforms
Inkdrop currently bundles a CLI tool called ipm (Inkdrop Package Manager) for installing plugins. It’s huge—it requires bundling Node.js and npm, making the build process complicated and limiting support for other CPU architectures like Arm64 and producing installer packages for other Linux distros. I’d like to simplify that so it doesn’t rely on bundling Node/npm. I’ve been exploring ways to install npm dependencies without using npm itself. There’s a promising approach I’m looking into.
Improve image upload speed
Currently, uploading multiple image attachments is not very fast. I’d like to make it significantly faster, creating the potential to support video attachments in the future.
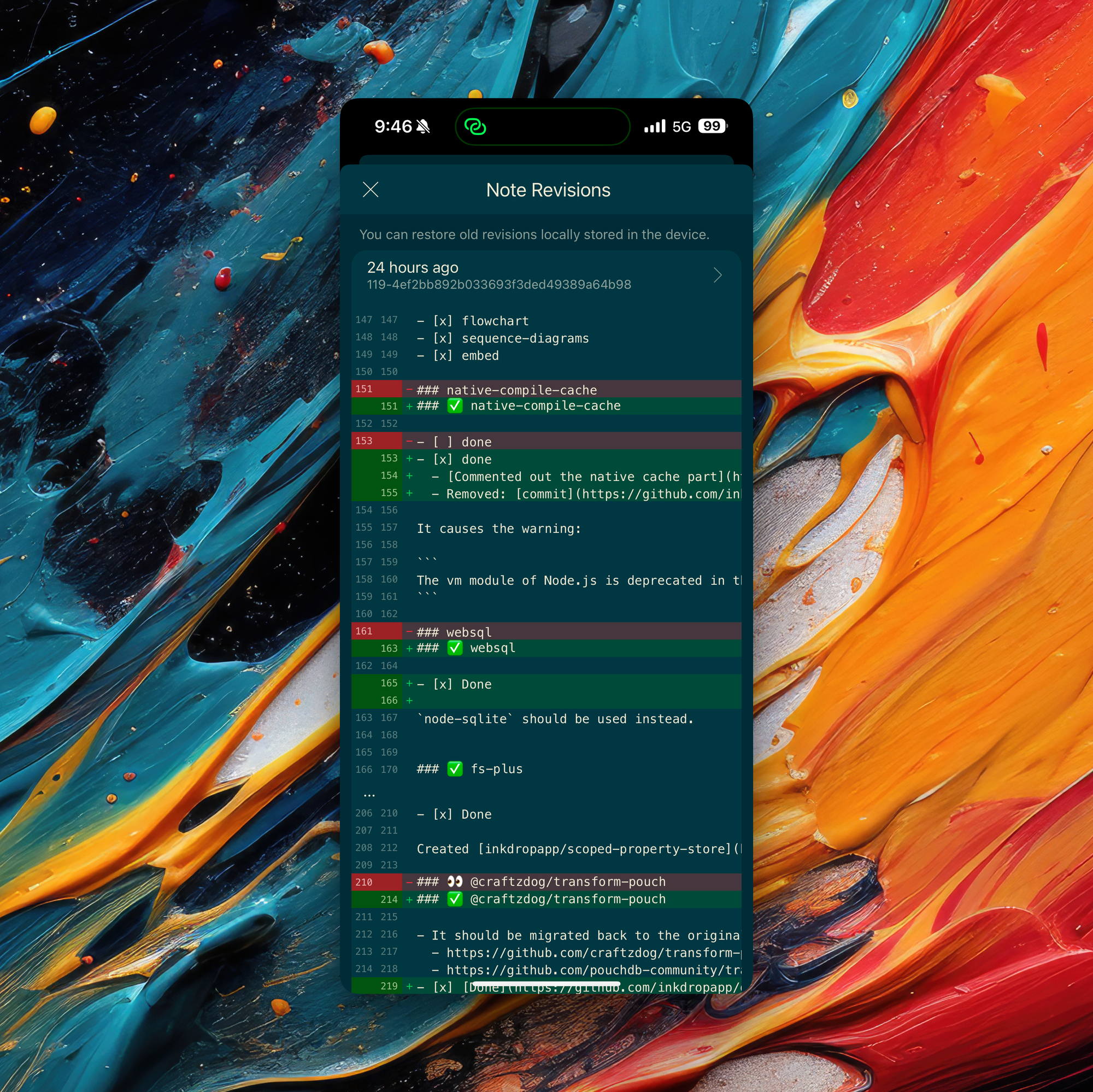
✅ Diff view for revision history on desktop
I personally love the diff view feature for revision history on mobile. Since your notes are plain-text Markdown, you can view changelogs as diffs, like so:

I want to bring that feature to the desktop app, too.
Notebook icons
A lot of people have asked for this. I’m thinking of adding an icon set—especially techy ones, like frameworks and languages since Inkdrop is made for developers.

The next three ideas are what I haven't decided to add yet, but let me share them, and I'm happy to hear what you think!
Visualize your progress and achievements
Learning, coding, and creating can often be solitary pursuits. As I mentioned earlier, I created a Discord server so we can motivate each other. However, it'd be nice to have some features that would help you keep motivated.
Activity stats
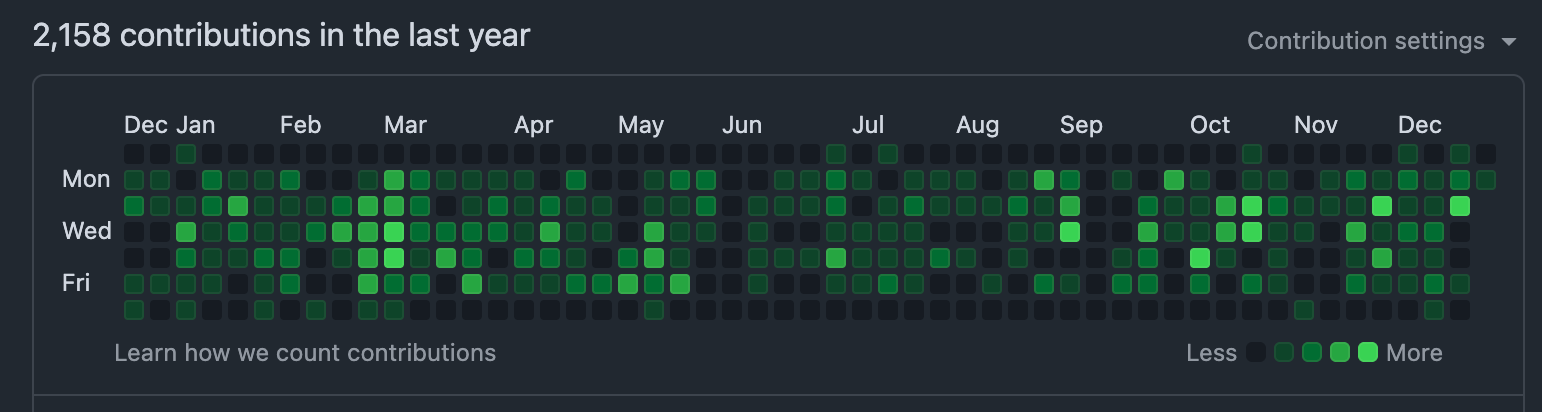
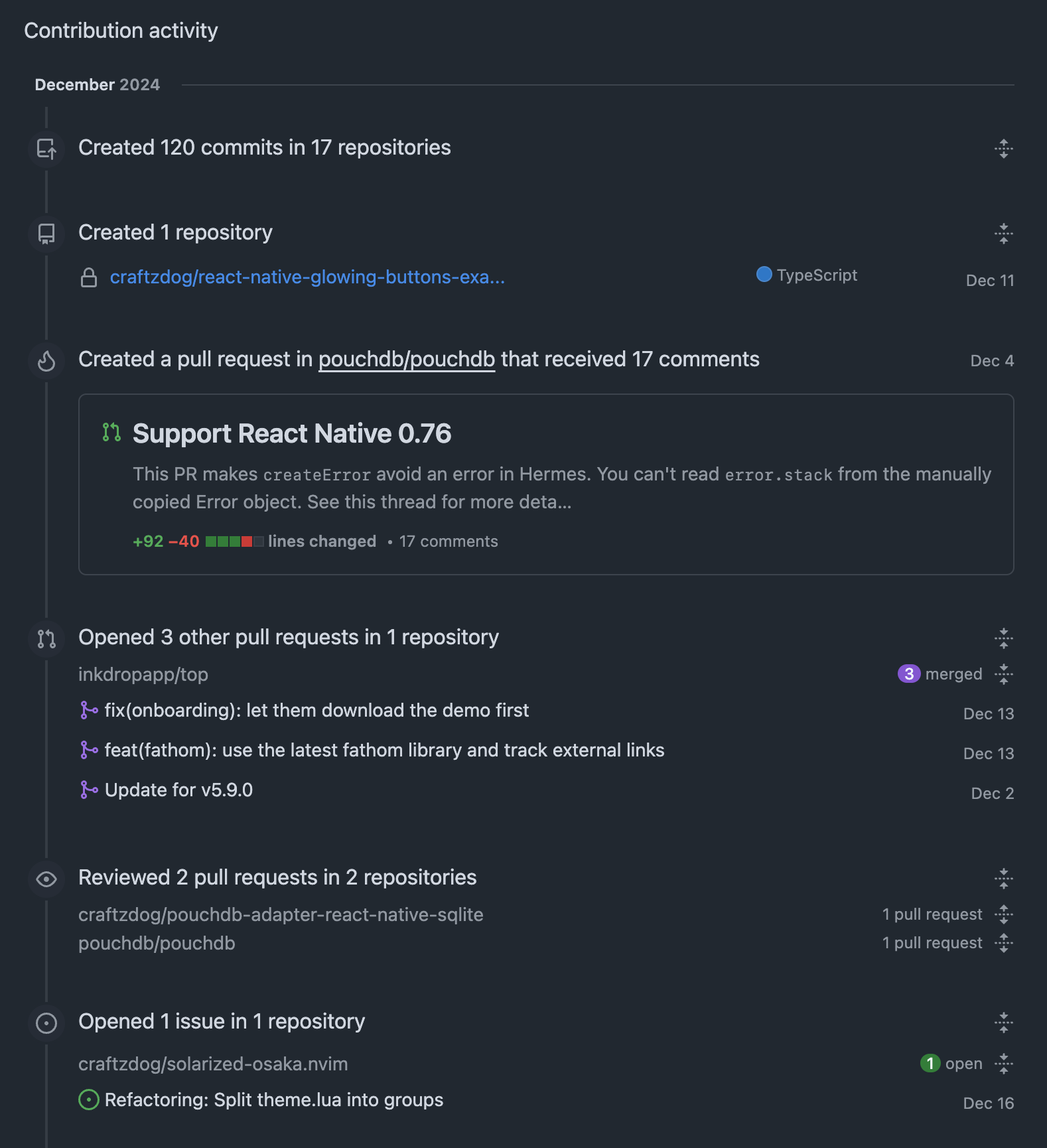
For example, I love GitHub's stats view on user profiles:

It makes you feel want to make more contributions. Wouldn’t it be fun to see a similar contribution-like stat in Inkdrop? Note-taking is definitely a contribution to your work, after all!
Activity history
Inkdrop doesn’t really celebrate your “completed” notes—once they’re completed, they just disappear from the list. I’d love to show your progress and accomplishments as a sort of journal or timeline.
Think GitHub’s contribution graph:

AI integrations
As big companies have released their own AI features, these have been more common to use in your work. Tech note-taking is no exception here. Your tech notes are your personal knowledge base in your development journey.
I shared my tech note-taking workflow, which consists of four steps: Identify the problem, research possible solutions, validate those solutions, and reuse the knowledge. The AI would be very useful for investigating solutions and writing tech articles by connecting your dots with the AI.
I've been thinking of a way to implement it without compromising the end-to-end encryption, such as running an LLM server locally. However, it is still tough to run on your laptop or phone as it requires massive memory and computing resource.
I've tried Ollama and found that it was not acceptable to consume such amount of resource just for a note-taking app.
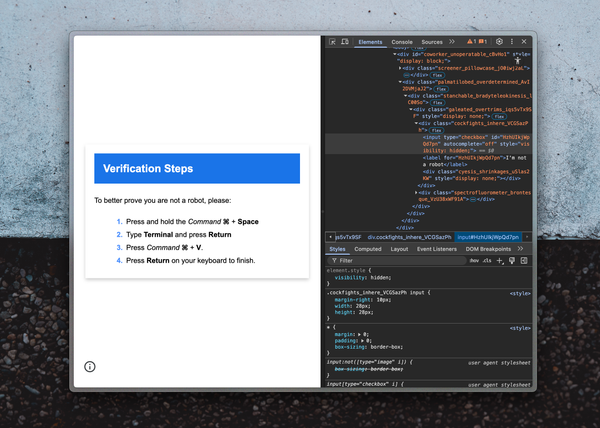
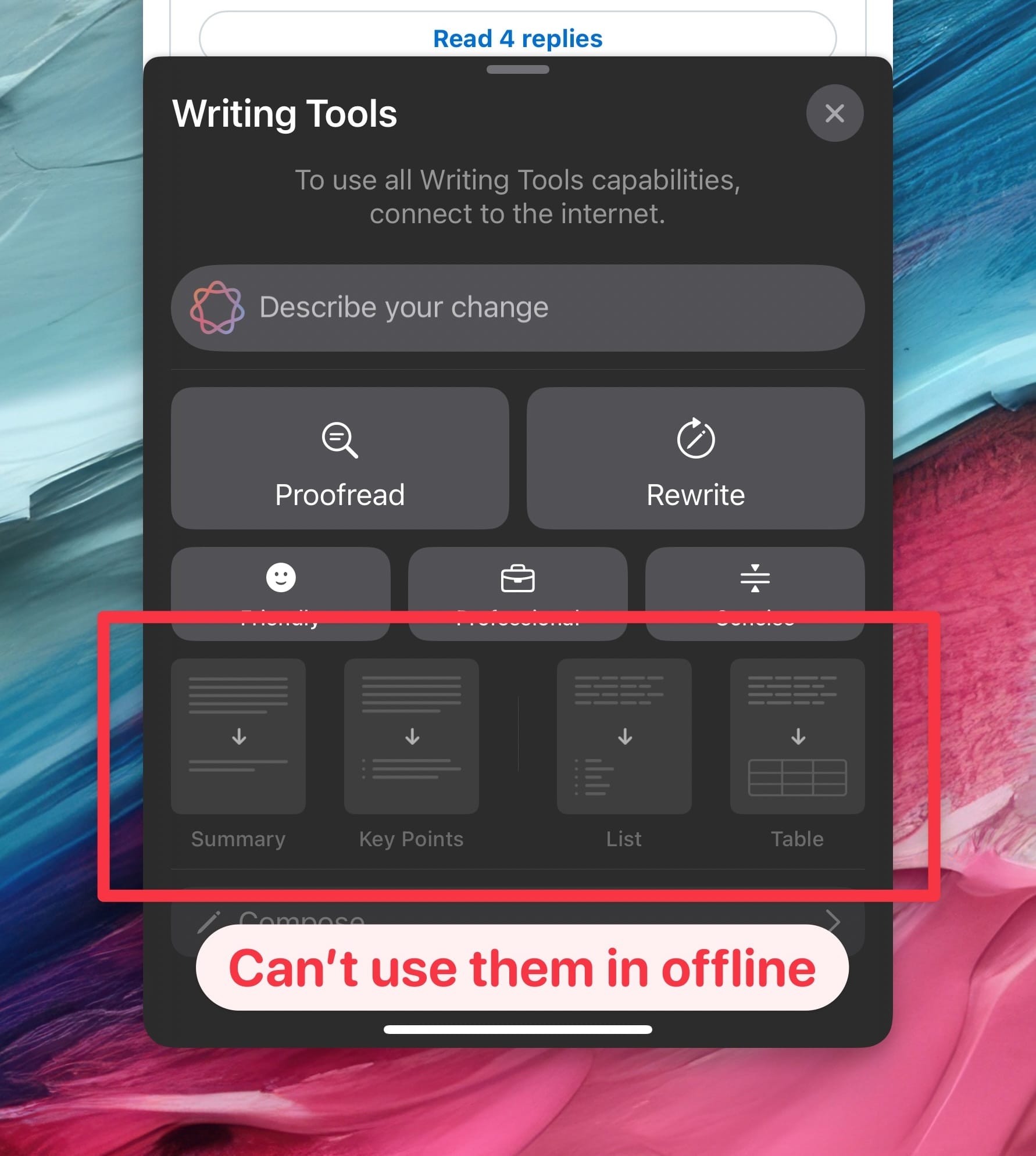
Instead of doing everything in local, I'd like to consider an alternative way to integrate with the AI services while caring about the privacy and security. For example, Apple Intelligence does not completely run on your device locally. It requires to send data to OpenAI's server for particular tasks like summarizing key points. As you can see in the screenshot below, some buttons are grayed out when in offline:

After seeing this, I thought that it'd be nice to let users to select which notebooks are allowed to use AI features. So, you can disable them on some notebooks that may include sensitive information like server logs and keys.
This way, you can leverage the AI utilities while keeping privacy and security.
A free Markdown editor for editing local files
Inkdrop is designed for helping take notes across devices seamlessly without hassle, which is why it doesn't support editing local Markdown files. But I found myself sometimes want to do that because Inkdrop's editor is comfortable to edit with vim keybindings, and the Markdown renderer supports GitHub-flavored extensions like alerts, Mermaid, and Math syntaxes.
So, it'd be nice to release a standalone version of Inkdrop with its high customizability and beautiful themes.
Also, providing a free tool would attract more people to Inkdrop from a marketing aspect.
Let’s improve it together
Thank you so much for reading this!
It'd be nice to update the roadmap every year regardless of the progress. Making Inkdrop more sophisticated and mature will not be possible to accomplish without your feedback. Let me know what you think about this roadmap.
Post your feedback here:

Thank you so much for supporting Inkdrop!
- Inkdrop Website: https://www.inkdrop.app/
- Send feedback: https://forum.inkdrop.app/
- Join the discord server: https://docs.inkdrop.app/start-guide/join-discord-server
- Contact us: https://docs.inkdrop.app/contact
- 𝕏: https://x.com/inkdrop_app
- 🦋: https://bsky.app/profile/devaslife.bsky.social
- Instagram: https://www.instagram.com/craftzdog/