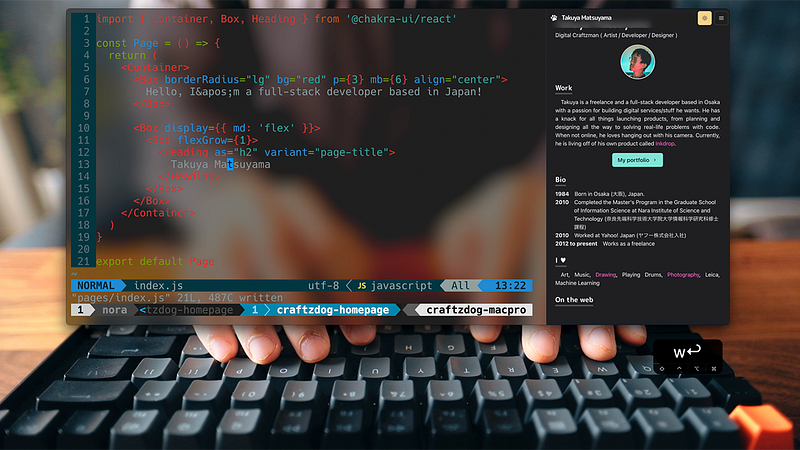
Video: How to build a portfolio website using Next.js, Chakra UI, Framer Motion, and Three.js
Hi, it’s Takuya. I’ve built my new portfolio website here:

How to build a portfolio website using Next.js, Chakra UI, Framer Motion, and Three.js
Hi, it’s Takuya. I’ve built my new portfolio website here:

And I’ve made a tutorial video on I built this website step-by-step. I hope you enjoy it!
Source code:

Stack
- Next.js — A React framework with hybrid static & server rendering, and route pre-fetching, etc.
- Chakra UI — A simple, modular and accessible component libray for React
- Three.js — 3D library for JavaScript
- Framer Motion — An animation library for React
Project structure
$PROJECT_ROOT
│ # Page files
├── pages
│ # React component files
├── components
│ # Non-react modules
├── lib
│ # Static files for images and 3d model file
└── publicFollow me online
- Check out my app called Inkdrop — A Markdown note-taking app
- Twitter https://twitter.com/inkdrop_app
- YouTube https://www.youtube.com/devaslife
- Blog https://www.devas.life/
- Discord community https://discord.gg/QfsG5Kj
- Instagram https://instagram.com/craftzdog